Why have we chosen Wagtail instead of DjangoCMS?

To begin with, we are going to explain what a CMS is and what alternatives currently exist to implement one in Django.
A content management system (CMS) is a tool that allows you to create a work environment for the creation, administration and publication of content.
Advantages of implementing a CMS in Django
- Integration with existing Django applications that implement their own business logic.
- Make extensions, customisations or automations implemented in Python with a complete and mature framework like Django.
- Implement a website that breaks away from traditional CMS models (blog, corporate website).
Before thinking about the implementation of a CMS in Django, we first have to consider whether the solution we want to propose fits into some simple alternative and not reinvent the wheel, since content managers are a type of system that has been well developed and there are many good generic solutions on the market.

Deployment Options and Selection Criteria
Within the world of CMS in Django we find two solutions that stand out by far from the others,Wagtail and DjangoCMS.
And we are going to compare these two alternatives based on the following criteria:
- Development experience:
- Models and abstractions.
- Documentation and learning curve.
- Extensibility.
- Performance.
- Language management.
- Multisite.
- Multi-device/headless.
- Editing experience (UI/UX).
- Community:
- Package implementation.
- Project governance.
Once the two options for developing a CMS in Django and the criteria to be taken into account have been presented, let's make a comparison between Wagtail and DjangoCMS.
Wagtail vs DjangoCMS
Development experience
Models and abstractions
Wagtail:
- Content organised in pages, where these pages form a tree-like hierarchy.
- Pages can reference/extend other Django models/data.
- The different blocks of content can be reusable between pages.
- Creation of pages whose structure and component types are more enriched thanks to StreamField.
DjangoCMS:
- Content organised in pages, where these pages form a tree-like hierarchy.
- Plugin as main concept. A plugin is a combination of: models, publishers and templates.
- Use of Apphooks, to integrate existing applications into your CMS.
Documentation and learning curve
Wagtail:
- Complete documentation with worked examples. It makes logical sense and generates an adequate learning roadmap.
- The abstractions are simple and very close to what programming a typical Django model would be like.
- Knowing Django and following the documentation, the learning process is very progressive and without complicated elements.
DjangoCMS:
- Complete documentation, but with the exception of "getting started", it does not follow a logical order to facilitate learning.
- It covers the use cases and most features but you should know exactly what you need or what you are looking for or do a thorough reading.
- Too basic examples that do not adapt to reality.
- The experience of APSL programmers is that the learning curve is high.
Extensibility
Wagtail:
- There is a section in the specific documentation with common use cases and expansion options.
- The admin and editing interface can be easily customised, to the point of adding implemented views from scratch.
- Permission system to implement the rules of access and content editing.
DjangoCMS:
- You can extend the base classes of the main concepts.
- Permission system to implement the rules of access and content editing.
Performance
Wagtail:
- Use of cache with redis.
- In case of advanced search, it can be integrated with elasticsearch or external services.
- Front-end cache with Varnish or Squid with instant invalidation.
DjangoCMS:
- Their guidelines should be followed.
- It implements per plugin/component caching, which should be sufficient in most cases.
- No integration with Varnish or similar to override front-end cache.
- On large projects we have experienced performance issues in edit mode.
Language management
Wagtail:
- Content translation with scalable flow: each language creates its own page and are managed as N pages related to each other.
DjangoCMS:
- It is implemented in the library itself.
- It allows you to fully customise each page by language. It can be an advantage or a drawback, because in the end what you have are N replicated pages for each language.
Multisite
Wagtail:
- It can be implemented without problems.
- Multi-tenant is on the radar, but not the goal in most use cases.
DjangoCMS:
- To implement it, you have to use the site frameworks and configuration tricks.
Multidevice/Headless
Wagtail:
- It comes with an API that can be used to implement multi-device frontends or used as a Headless CMS.
DjangoCMS:
- It does not offer a rest API out of the box, although the community has implemented a package that is still up to date but with very little documentation.
To summarise, regarding content organisation, both Wagtail and DjangoCMS share a tree-like organisation, close to the reality of how content editors think.
Both frameworks allow you to create dynamic and controlled page structures. In the case of Wagtail, through StreamFields, templates and panels; and in the case of DjangoCMS, with the placeholders where the plugins that we have commented are inserted.
And finally, although it is a fact that could be considered subjective, Wagtail's learning curve, a priori, is more attenuated and the number of components necessary to start implementing functionalities is less.
Editing experience
Editing interface
Wagtail:
- Admin with a very nice style to work with.
- It includes a search engine within the administrator. It can also be improved and there are extensions to add options to the search.
- Specific editing screens can be added to a project.
- There is an official manual for content editors.
DjangoCMS:
- Editing the style content Click & Edit It is one of its strongest points, it allows users to see the content in reality, edit and review.
- There is no official manual, just scattered material like YouTube videos.
Multi-language content management
Wagtail:
- When a page is created it is done in the host language. If it is a translatable article, an entry is created for the rest of the languages in the draft state. This is optimal to have translator profiles working on the contents.
DjangoCMS:
- The structure of each screen can be defined by language.
- Translations are separate pages.
Content scalability
Wagtail:
- The page model allows you to easily create content and have the classifiers that are considered appropriate.
- You can use different page taxonomies without problem and combine them however you want.
- The page tree is similar to the mental models that SEOs and content editors use to create the structure of websites and their keywords.
DjangoCMS:
- It depends on the design and organisation of the models.
In this section, a strong point for DjangoCMS is editing directly in the content itself, which allows the person editing to see the result practically in real time.
The Wagtail admin is very intuitive and comfortable, as well as having a good image for the customer. It is true that it does not have the Click & Edit option, but it includes an option to preview the changes.
Community
Project governance
Wagtail:
- Managed by a main company (Torchbox) and external agencies.
- A stable team of 10 main maintainers.
- Several annual releases.
- Public roadmap.
DjangoCMS:
- Association made up of various companies in the sector.
- Several releases per year with fixes and new features. It is a stable framework.
- Public roadmap.
Community implemented packages
Wagtail:
- It has a section on the web where you can search and consult.
- There are no default templates for the front-end, since it is often used in custom cases.
- It's easy to reuse patterns, for example: https://github.com/APSL/puput can be installed to have a simple blog implemented in Wagtail.
DjangoCMS:
- Some of the companies that are part of the association have launched packages.
Summary Strengths and Weaknesses
Strengths
Wagtail:
- Documentation and learning curve.
- Close to Django in the implementation.
- Large and serious community, with agencies and companies that use it and generate packages.
DjangoCMS:
- Click & Edit, the editor can see the final result of a page on the web and be able to click on the content and edit it “live”.
- Decouple editing logic with AppHooks.
Weak points
Wagtail:
- It does not have Click & Edit. Even so, you can preview the pages like in other modern CMS.
DjangoCMS:
- Learning curve.
- Documentation.
Final conclusion, why Wagtail?
If we talk at a more superficial and pragmatic level, in usage trends we have that Wagtail is having an upward trend of almost twice as many installations as DjangoCMS.
In the following links you can consult the download data of Wagtail and DjangoCMS.
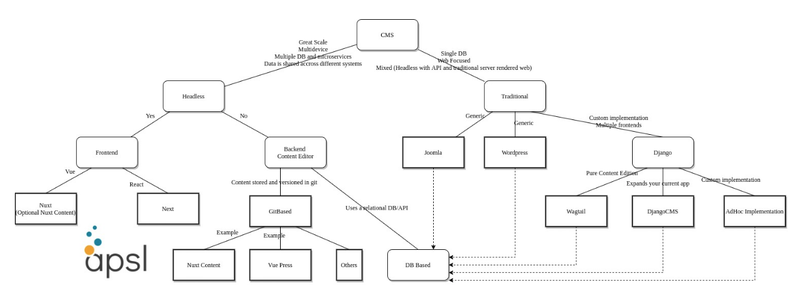
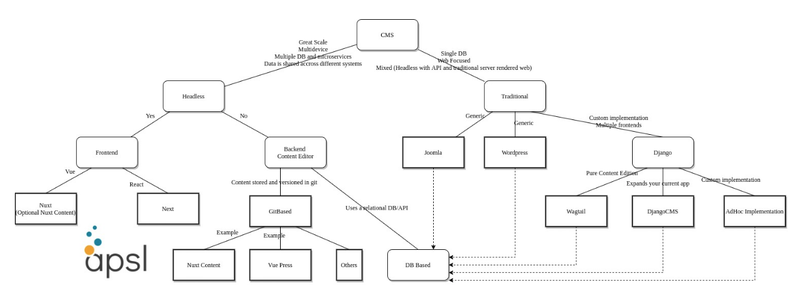
Making a quick compilation, the decision flow that we should consider is the following:
- Do I prioritise a fast learning curve? → Wagtail
- Do I need or will I need a Headless API to add other devices? → Wagtail
- Do I need multisite? → Wagtail
- High traffic and need for front cache like varnish/cloud front? → Wagtail
- Do I need to reuse functionality between projects? → Wagtail and DjangoCMS
- Is having Click & Edit an absolute necessity? → DjangoCMS
- Will I not be able to prepare user manuals? → Wagtail
- Variety of packages released by the community? → Wagtail
Adding these last data to the comparison made previously, due to its learning curve, the good presentation and organisation of its documentation, the community and its packages, make Wagtail the first option we have chosen in APSL to begin with when selecting a framework for a CMS in Django.
And finally, in case of any doubt about which framework to choose, it is best to create a prototype testing the options and adapting the use case to day-to-day requirements; as it will allow the team to decide which CMS they feel most comfortable with/fit the best.