Jan. 23, 2023 · 6 min read

A new requirement arrives. We have to make a mobile application for one of our clients. We have developed a few projects for this client and the idea is that the application is an extension of one of them, offering a series of very specific flows for users who will always be on the street. It is nothing more than an incident management tool, but with very specific features for a very specific use case.
At this moment, a lot of possibilities are being considered. The mind begins to work, searching through the bank of memories, compiling information and trying to organise ideas to the best stack to use.
To help us we can refer to past success. We must ask ourselves what we have done so far and how we have done it. For this client's projects, Django + Nuxt (Vue) have been used, so what options are there?
Eureka! We can make a PWA with Nuxt?
The progressive web application (PWA) or progressive web application is still a web project, as we all know it, but with some very specific characteristics that allow it to be installed on our device as if it were another system application.
There are some minimum requirements for an app to be considered a PWA and to be installed:
The manifest is a json file that contains some settings of our application, such as the name, description, language, entry point url, background color or theme color, icons, etc.
The service worker is a background service that acts as an intermediary between the application and the server. This one, for example, can help us with caching tasks and the application can be used even when we don't have a connection. We can run periodic asynchronous tasks, download content in the background, etc.
Currently, the browser that provides the most support for these type of applications are those derived from Chromium, such as Chrome, Edge, Vivaldi, Brave, etc. In them we can know if a website is installable if we see the following icon:

As for Firefox, it does not yet have native support, but there is this extension that makes installation and management easier.
Safari allows you to install them, through the "Add to home screen" option, although it does not support all the APIs or features that Chrome offers.
We are aware that it is sometimes difficult to choose the right option and there are many elements that fight to gain a place in our decision. Each case has its specifications and requires its analysis, which is why we have made a table with some aspects that we have taken into account for our use case:
PWA
Native App
In the end this directly influences the costs and for this use case, where it is a fairly small application, the PWA can fit well.
We have done a proof of concept with Nuxt 3.0 using the nuxt-pwa-module library. It is developed by Kevin Marrec, a member of Nuxt Labs, and it intends to be the official one in the next iteration of the current official library.
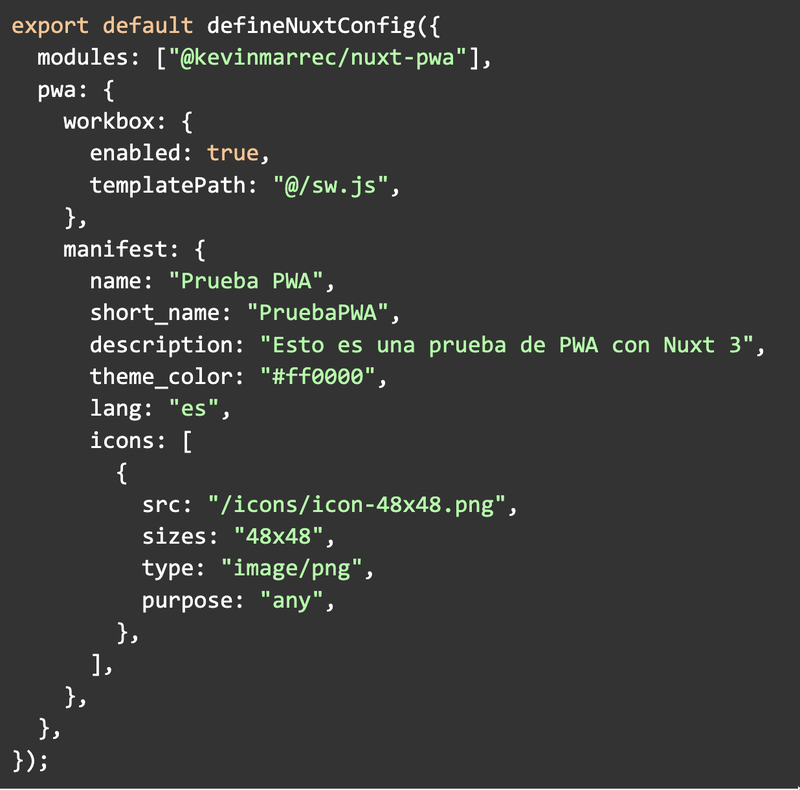
It is quite easy to install it and you only have to follow the steps indicated in the project's own readme. Once done, it will only take a few tweaks to the nuxt.config.ts file to finish configuring it.

Some comments:
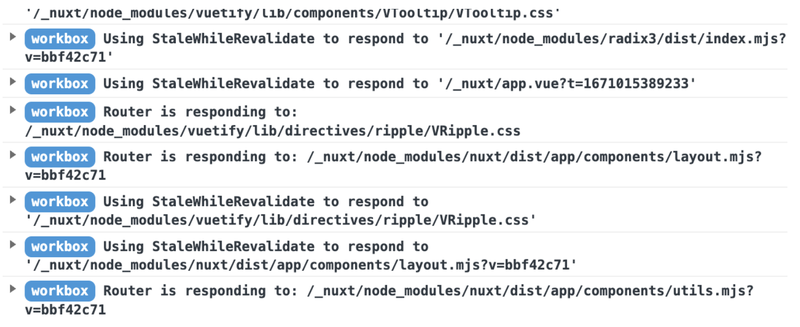
To know if the sw is working correctly, you can open the developer tools and see there the logs that workbox expels. Like this:

The sw is widely used to manage the cache and with the default configuration there are a series of previously configured rules. That is the reason for these logs.
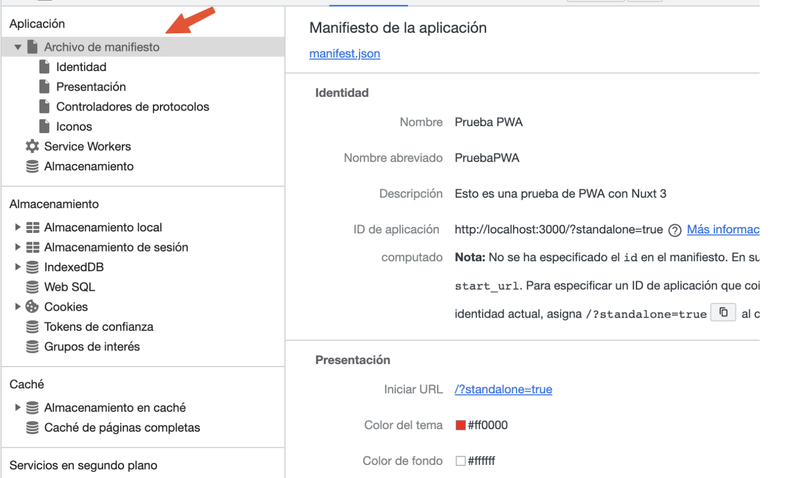
In the manifest section we can see if it is loaded correctly. In the event that there is an error, it will also show it to us. If this happens, the PWA will not be able to be installed.

In the visual aspect and user experience, you have to select a framework to give it a more "mobile" aspect and within all the available offer, there are two that we particularly like and that we highlight. Although, obviously, we can always create our own system design.
It is an open-source framework, with a wide variety of components. Following the Material Design guidelines. It is specially designed for SPA, SSR, PWA, BEX, etc.
This is another classic framework, with a great community behind it. It also has a wide variety of components and layouts. Following the Material Design guidelines. If desired, there is an enterprise version for expert support.
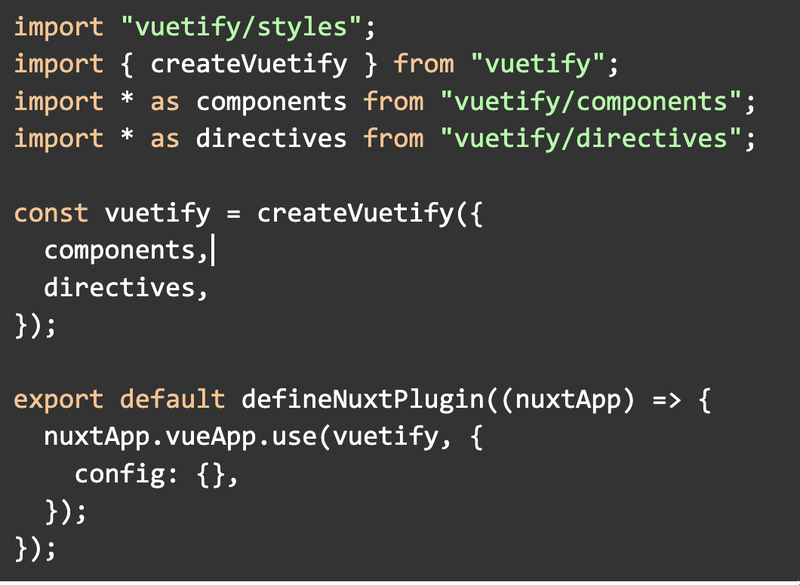
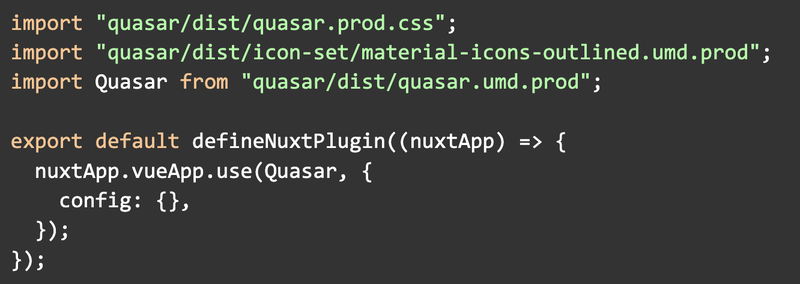
To use them in nuxt you will have to create a plugin.
plugins/vuetify.js

plugins/quasar.js

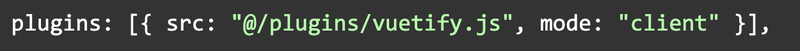
Then the plugin can be activated in the nuxt settings.

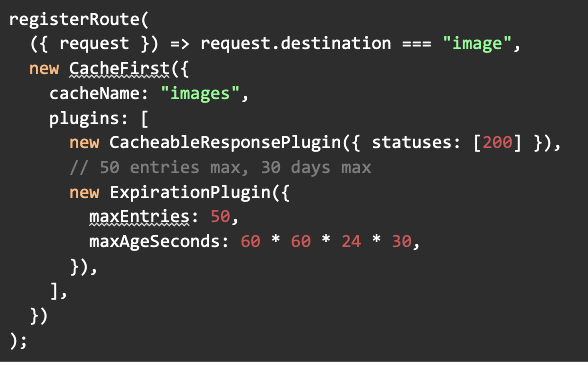
As we have mentioned, one of the main uses of the service worker (which is not the only one) is to manage the cache, either for static files, or for data received through an API to ensure that the application works offline or simply for performance issues.
Here is a basic example of how to implement it to cache images:

This article explains very well the different strategies available, which we summarise below:
If you want to get the most out of the power of PWAs, we provide you with this super interesting article, where they analyse an Apple application and explain how each functionality can be implemented in a PWA. Described functionalities:
And a few more things. Consult the summary of functions.
As you can see, depending on which cases, a PWA can be a very good and powerful option.
We are reaching the end of the article, and from what you have seen, it is another article about PWAs, although it has focused on a very specific use case.
This publication has been the result of a series of notes collected for the purpose discussed and which we hope to develop in future articles.