5 de Mayo de 2016 · 1 min de lectura

Ja fa un temps que vam apostar per a React com a tecnologia per a la capa Web i mòbil. A dia d'avui, podem afirmar rotundament, que aquesta elecció ha estat un encert. Hem observat bons resultats, tant a nivell de rendiment com a reducció de costos. Podeu veure un exemple d'aplicació React, aquí.
A més, hi ha una gran comunitat molt activa, que no deixa de sorprendre'ns dia a dia, amb noves eines i paquets molt interessants.
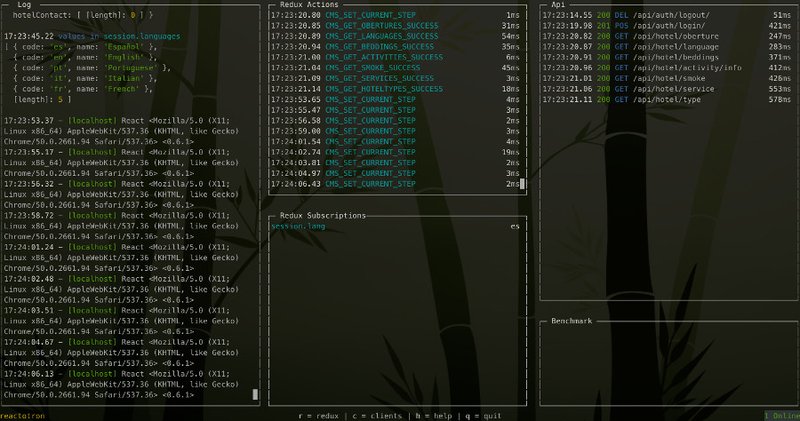
Avui us volem parlar de Reactotron, una utilitat que hem descobert recentment per a monitoritzar aplicacions React.

No explicarem com s'instal·la, ja que està molt ben explicat a la pàgina oficial, però sí només recordar alguna de les funcionalitats interessant de les quals disposa:
En definitiva una eina, que juntament amb redux-logger, facilita molt la feina de debugeix i anàlisi de la nostra aplicació. Cent per cent recomanada.
Fins la propera!


