¿Por qué hemos optado por Wagtail en lugar de DjangoCMS?

Para empezar, vamos a explicar qué es un CMS y qué alternativas existen actualmente para implementar uno en Django.
Un sistema de gestión de contenidos (CMS) es una herramienta que permite crear un entorno de trabajo para la creación, administración y publicación de contenidos.
Ventajas de implementar un CMS en Django
- Integración con aplicaciones ya existentes en Django y que implementan su propia lógica de negocio.
- Realizar extensiones, personalizaciones o automatizaciones implementadas en Python con un framework completo y maduro como Django.
- Implementar una web que se escapa de los modelos tradicionales de CMS (blog, web corporativa).
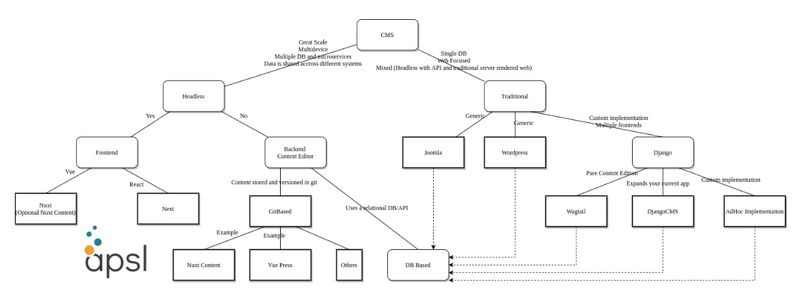
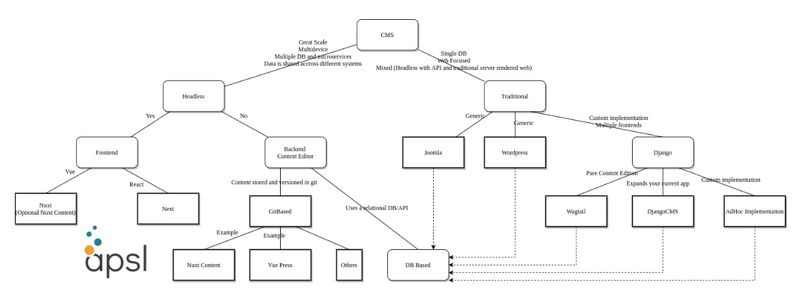
Antes de pensar en la implementación de un CMS en Django, primero tenemos que plantearnos si la solución que queremos plantear encaja en alguna alternativa sencilla y no reinventar la rueda, ya que los gestores de contenidos son un tipo de sistema muy trabajado y ya existen muy buenas soluciones genéricas en el mercado.

Opciones de implementación y criterios de selección
Dentro del mundo de los CMS en Django encontramos dos soluciones que destacan con diferencia frente a las demás, Wagtail y DjangoCMS.
Y estas dos alternativas las vamos a comparar en base a los siguientes criterios:
- Experiencia de desarrollo:
- Modelos y abstracciones.
- Documentación y curva de aprendizaje.
- Extensibilidad.
- Rendimiento.
- Gestión de idiomas.
- Multisite.
- Multidispositivo/headless.
- Experiencia de edición (UI/UX).
- Comunidad:
- Implementación de paquetes.
- Gobernanza del proyecto.
Una vez presentadas las dos opciones para desarrollar un CMS en Django y los criterios a tener en cuenta, vayamos a realizar la comparación entre Wagtail y DjangoCMS.
Wagtail vs DjangoCMS
Experiencia de desarrollo
Modelos y abstracciones
Wagtail:
- Contenido organizado en páginas, donde estas páginas forman una jerarquía tipo árbol.
- Las páginas pueden hacer referencia/extender de otros modelos/datos de Django.
- Los diferentes bloques de contenido pueden ser reutilizables entre páginas.
- Creación de páginas cuya estructura y tipos de componente sean más enriquecidos gracias a StreamField.
DjangoCMS:
- Contenido organizado en páginas, donde estas páginas forman una jerarquía tipo árbol.
- Plugin como concepto principal. Un plugin es una combinación de: modelos, publishers y templates.
- Uso de Apphooks, para integrar aplicaciones ya existentes en tu CMS.
Documentación y curva de aprendizaje
Wagtail:
- Documentación completa y con ejemplos trabajados. Tiene un sentido lógico que genera un roadmap de aprendizaje adecuado.
- Las abstracciones son sencillas y muy cercanas a lo que sería la programación de un modelo de Django habitual.
- Sabiendo Django y siguiendo la documentación, el proceso de aprendizaje es muy progresivo y sin elementos complicados.
DjangoCMS:
- Documentación completa, pero a excepción del “getting started”, no termina de seguir un orden lógico para facilitar el aprendizaje.
- Cubre los casos de uso y la mayoría de funcionalidades pero debes saber exactamente qué necesitas o qué buscas o realizar una lectura exhaustiva.
- Ejemplos demasiado básicos que no se adaptan a la realidad.
- La experiencia de los programadores de APSL es que la curva de aprendizaje es alta.
Extensibilidad
Wagtail:
- Existe una sección en la documentación específica con las opciones de ampliación y casos de uso habituales.
- El admin y la interfaz de edición se pueden customizar fácilmente, hasta el punto de añadir vistas implementadas desde cero.
- Sistema de permisos para implementar las normas de acceso y edición de contenido.
DjangoCMS:
- Se pueden extender las clases base de los conceptos principales.
- Sistema de permisos para implementar las normas de acceso y edición de contenido.
Rendimiento
Wagtail:
- Uso de caché con redis.
- En caso de búsqueda avanzada, se puede integrar con elasticsearch o servicios externos.
- Caché de frontend con Varnish o Squid con invalidación al momento.
DjangoCMS:
- Se deben de seguir sus directrices.
- Implementa caché por plugin/componente, que debería ser suficiente en la mayoría de casos.
- No tiene integración con Varnish o similares para invalidar la caché en front.
- En proyectos grandes hemos experimentado problemas de rendimiento en el modo edición.
Gestión de idiomas
Wagtail:
- Traducción del contenido con flujo escalable: cada idioma crea una página propia y se gestionan como N páginas relacionadas entre ellas.
DjangoCMS:
- Viene implementada en la propia librería.
- Permite personalizar completamente cada página por idioma. Puede ser una ventaja o un inconveniente, porque al final lo que tienes son N páginas replicadas por cada idioma.
Multisite
Wagtail:
- Se puede implementar sin problemas.
- Multi-tenant está en el radar, pero no es el objetivo en la mayoría de los casos de uso.
DjangoCMS:
- Para implementarlo hay que hacer uso del site frameworks y tricks de configuración.
Multidispostivo/Headless
Wagtail:
- Viene con un API que se puede utilizar para implementar frontales multidispositivo o usarse como CMS Headless.
DjangoCMS:
- No ofrece un API rest de serie, aunque la comunidad ha implementado un paquete que sigue actualizado pero con muy poca documentación.
A modo de resumen, respecto a la organización de contenido, tanto Wagtail como DjangoCMS comparten una organización tipo árbol, cercana a la realidad de cómo piensan los editores de contenido.
Ambos frameworks permiten crear estructuras de páginas dinámicas y controladas. En el caso de Wagtail, mediante StreamFields, los templates y los panels; y en el caso de DjangoCMS, con los placeholders donde se insertan los plugins que hemos comentado.
Y para terminar, aunque es un hecho que se podría considerar subjetivo, la curva de aprendizaje de Wagtail, a priori, es más atenuada y el número de componentes necesarios para empezar a implementar funcionalidades es menor.
Experiencia de edición
Interfaz de edición
Wagtail:
- Admin con un estilo muy agradable para trabajar.
- Incluye un buscador dentro del administrador. Además se puede mejorar y hay extensiones para añadir opciones a la búsqueda.
- Se pueden añadir pantallas de edición específicas para un proyecto.
- Existe un manual oficial para editores de contenido.
DjangoCMS:
- La edición del contenido de estilo Click & Edit es uno de sus puntos más fuertes, permite a los usuarios ver el contenido en la realidad, editar y revisar.
- No hay manual oficial, solo material disperso como vídeos de YouTube.
Gestión de contenido multi-idioma
Wagtail:
- Cuando se crea una página se hace en el lenguaje principal. Si es un artículo traducible, se crea una entrada para el resto de lenguajes en estado draft. Esto es óptimo para tener perfiles de traductor trabajando en los contenidos.
DjangoCMS:
- La estructura de cada pantalla se puede definir por idioma.
- Las traducciones son páginas separadas.
Escalabilidad del contenido
Wagtail:
- El modelo de página permite crear contenido de forma sencilla y tener los clasificadores que se consideren adecuados.
- Se pueden usar diferentes taxonomías de página sin problema y combinarlas como se quiera.
- El árbol de páginas es similar a los modelos mentales que utilizan los SEO y editores de contenido para crear la estructura de las webs y sus keywords.
DjangoCMS:
- Depende del diseño y la organización de los modelos.
En este apartado, un punto fuerte para DjangoCMS es la edición directamente en el propio contenido, que permite a la persona que edita, ver el resultado prácticamente en tiempo real.
El admin de Wagtail es muy intuitivo y cómodo, además de tener una buena imagen cara al cliente. Es verdad, que no tiene la opción de Click & Edit, pero incluye una opción de previsualización de los cambios.
Comunidad
Gobernanza del proyecto
Wagtail:
- Gestionado por una empresa principal (Torchbox) y agencias externas.
- Un equipo estable de 10 mantenedores principales.
- Varias releases anuales.
- Roadmap público.
DjangoCMS:
- Asociación compuesta por varias empresas del sector.
- Varias releases por año con fix y novedades. Es un framework estable.
- Roadmap público.
Paquetes implementados por la comunidad
Wagtail:
- Tiene un sección en la web donde se pueden buscar y consultar.
- No hay templates por defecto para el frontend, dado que se suele usar en casos custom.
- Es fácil reutilizar patrones, por ejemplo: https://github.com/APSL/puput se puede instalar para tener un blog sencillo implementado en Wagtail.
DjangoCMS:
- Algunas de las empresas que forman parte de la asociación han lanzado paquetes.
Resumen Puntos fuertes y débiles
Puntos fuertes
Wagtail:
- Documentación y curva de aprendizaje.
- Cercanía a Django en la implementación.
- Comunidad grande y seria, con agencias y empresas que lo utilizan y generan paquetes.
DjangoCMS:
- Click & Edit, el editor puede ver el resultado final de una página en la web y poder clickar el contenido y editarlo “en vivo”.
- Desacoplar la lógica de edición con AppHooks.
Puntos débiles
Wagtail:
- No tiene Click & Edit. Aún así, se pueden previsualizar las páginas como en otros CMS modernos.
DjangoCMS:
- Curva de aprendizaje.
- Documentación.
Conclusión final, ¿por qué Wagtail?
Si hablamos a un nivel más superficial y pragmático, en tendencias de uso tenemos que Wagtail está teniendo una tendencia ascendente de casi el doble de instalaciones que DjangoCMS.
En los siguientes enlaces se pueden consultar los datos de descarga de Wagtail y DjangoCMS.
Haciendo una recopilación rápida, el flujo de decisión que deberíamos plantear es el siguiente:
- ¿Priorizo una curva de aprendizaje rápida? → Wagtail
- ¿Necesito o necesitaré un API Headless para añadir otros dispositivos? → Wagtail
- ¿Necesito multisite? → Wagtail
- ¿Mucho tráfico y necesidad de caché frontal como varnish/cloud front? → Wagtail
- ¿Necesito reutilizar funcionalidades entre proyectos? → Wagtail y DjangoCMS
- ¿Es tener Click & Edit una necesidad absoluta? → DjangoCMS
- ¿No podré preparar manuales de usuario? → Wagtail
- ¿Variedad de paquetes publicados por la comunidad? → Wagtail
Añadiendo estos últimos datos a la comparativa realizada anteriormente, por su curva de aprendizaje, la buena presentación y organización de su documentación, la comunidad y sus paquetes, hacen que de entrada, Wagtail, sea la primera opción por la que hemos optado en APSL a la hora de seleccionar un framework para un CMS en Django.
Y para terminar, en caso de duda de qué framework elegir, lo mejor será crear un prototipo probando las opciones y adaptando el caso de uso a requisitos del día a día; ya que permitirá al equipo decidir con qué CMS se siente más cómodo/se adapta mejor.