23 de Enero de 2023 · 6 min de lectura

Llega un nuevo requisito. Hay que hacer una aplicación mobile para uno de nuestros clientes. Hemos desarrollado unos cuantos proyectos para él y la idea es que dicha aplicación sea la extensión de uno de ellos, donde ofrezca una serie de flujos muy concretos para usuarios que van a estar siempre en la calle. No es nada más que una herramienta de gestión de incidencias, pero con particularidades muy específicas para un caso de uso muy concreto.
En este momento se abren un montón de posibilidades, la mente empieza a trabajar, rebuscando en el baúl de los recuerdos, recopilando información y tratando de organizar las ideas para escoger correctamente el stack a utilizar.
Pero hay un punto importante que nos puede ayudar a elegir. El histórico. Debemos preguntarnos qué hemos hecho hasta ahora y cómo lo hemos hecho. Para los proyectos de este cliente se ha usado Django + Nuxt (Vue), por lo tanto, ¿qué opciones tenemos?
¡Eureka! ¿Podemos hacer una PWA con Nuxt, no?
La progressive web application (PWA) o aplicación web progresiva no deja de ser un proyecto web, tal y como todos lo conocemos, pero con algunas particularidades muy concretas que lo permiten instalar en nuestro dispositivo como si fuese una aplicación del sistema más.
Existen unos requisitos mínimos para que una aplicación se considere una PWA y se pueda instalar:
El manifest es un archivo json que contiene algunas configuraciones de nuestra aplicación, como son el nombre, descripción, idioma, url del punto de entrada, el color de fondo o el color del tema, iconos, etc.
El service worker es un servicio en segundo plano que hace de intermediario entre la aplicación y el servidor. Éste, por ejemplo, nos puede ayudar con tareas de cacheo y la aplicación se puede servir aún cuando no tengamos conexión. Ejecutar tareas asíncronas periódicas, descargar contenido en segundo plano, etc.
Actualmente el navegador que da más soporte para dicho tipo de aplicaciones son los derivados de Chromium, como Chrome, Edge, Vivaldi, Brave, etc. En ellos podemos saber si una web es instalable si vemos el siguiente icono:

En cuanto a Firefox, no dispone aún de un soporte nativo, pero existe esta extensión que facilita la instalación y gestión.
Safari te permite instalarlas, mediante la opción “Añadir a pantalla de inicio”, aunque no tiene soporte para todas las APIs o funcionalidades que ofrece Chrome.
Somos conscientes que a veces es difícil escoger la opción correcta y hay muchos elementos que luchan para ganarse un puesto en nuestra decisión. Cada caso tiene sus especificaciones y requiere su análisis, por eso hemos hecho una tabla con algunos aspectos que hemos tenido en cuenta para nuestro caso de uso:
PWA
App Nativa
Al final esto influye directamente en los costes y para dicho caso de uso, donde es una aplicación bastante pequeña, puede encajar bien la PWA.
Hemos hecho una prueba de concepto con Nuxt 3.0 utilizando la librería nuxt-pwa-module. Está desarrollada por Kevin Marrec, miembro de Nuxt Labs, y pretende ser la oficial en la siguiente iteración de la actual librería oficial.
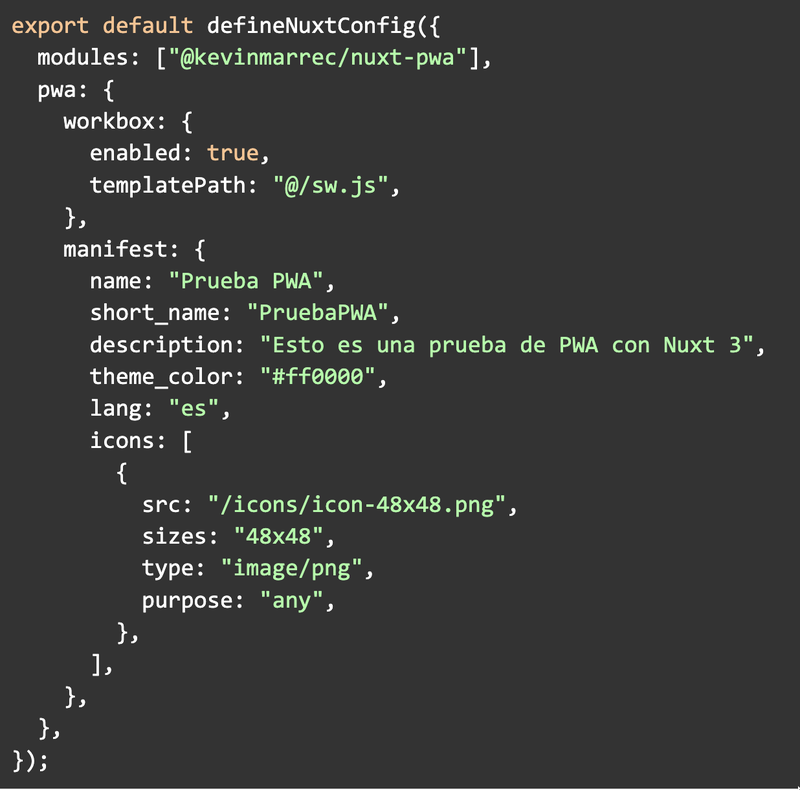
Es bastante fácil instalarla y sólo hay que seguir los pasos indicados en el propio readme del proyecto. Una vez hecho, sólo serán necesarios algunos pocos retoques en el fichero nuxt.config.ts para terminar de configurarla.

Algunos comentarios:
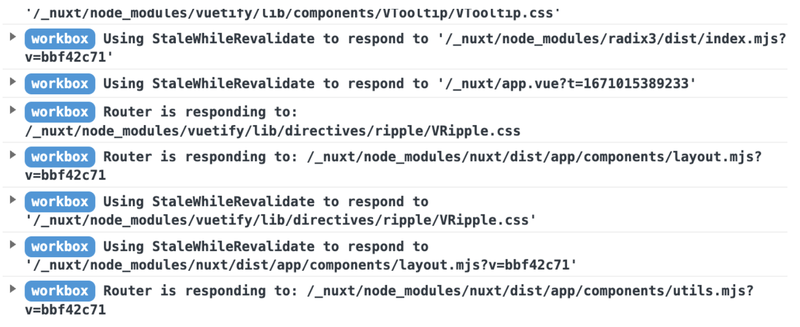
Para saber si el sw está funcionando correctamente, se pueden abrir las developer tools y ver ahí los logs que expulsa workbox. Algo así:

El sw se usa mucho para gestionar la caché y con la configuración por defecto hay una serie de reglas previamente configuradas. Esa es la razón de dichos logs.
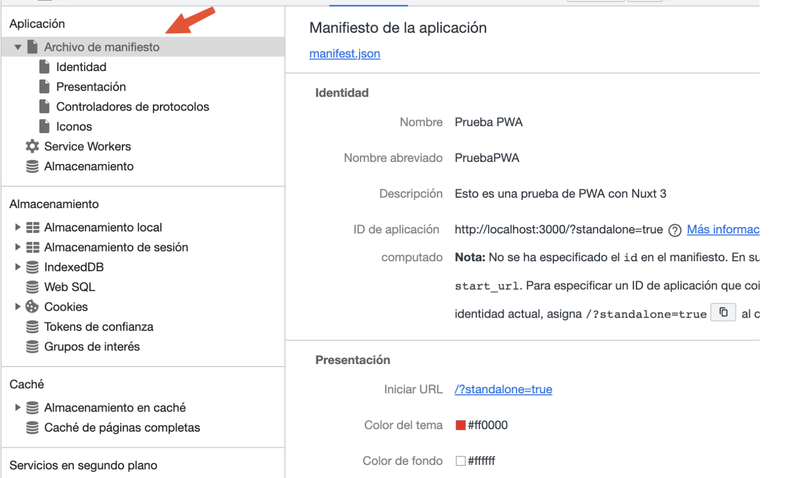
En el apartado del manifiesto podemos ver si se carga correctamente. En el caso que haya algún error, también nos lo mostrará. Si esto ocurre, la PWA no podrá ser instalada.

En el aspecto visual y experiencia de usuario, hay que seleccionar un framework para darle un aspecto más “mobile” y dentro de toda la oferta disponible, hay dos que nos gustan especialmente y destacamos. Aunque, evidentemente, siempre podemos crear nuestro propio system design.
Es un framework open-source, con una gran variedad de componentes. Sigue las líneas guía de Material Design. Está diseñado especialmente para SPA, SSR, PWA, BEX, etc.
Este es otro framework de los clásicos, con una gran comunidad detrás. También dispone de una gran variedad de componentes y layouts. Sigue las guidelines de Material Design. Si se desea, tiene una versión enterprise para poder tener soporte de expertos.
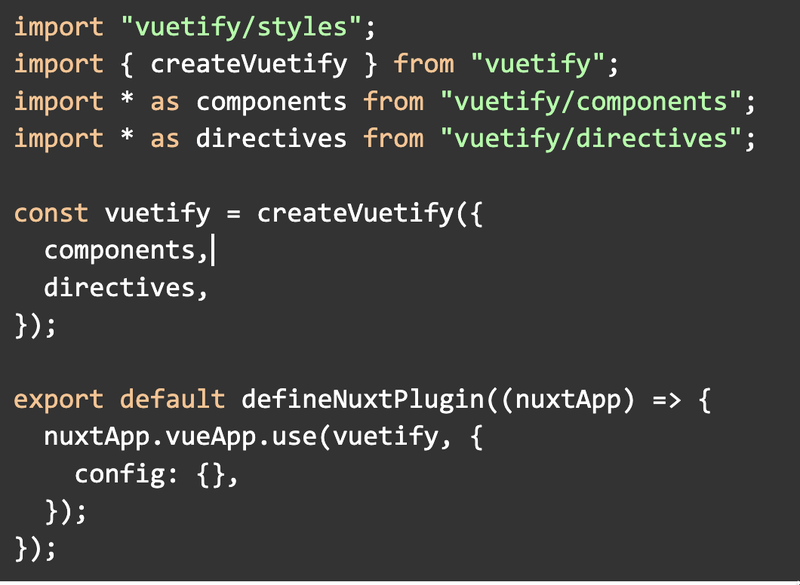
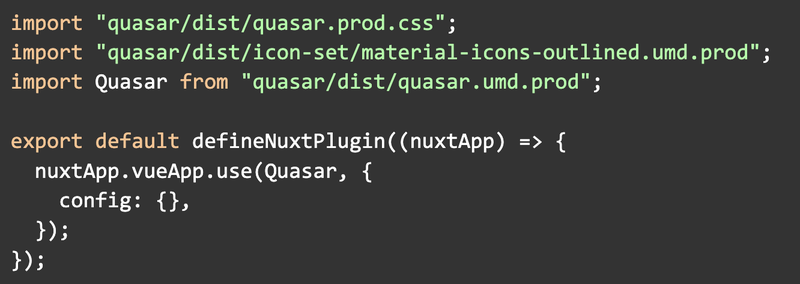
Para usarlos en nuxt habrá que crear un plugin.
plugins/vuetify.js

plugins/quasar.js

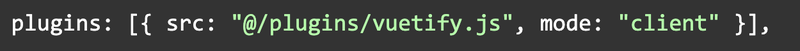
Luego el plugin se puede activar en la configuración de nuxt.

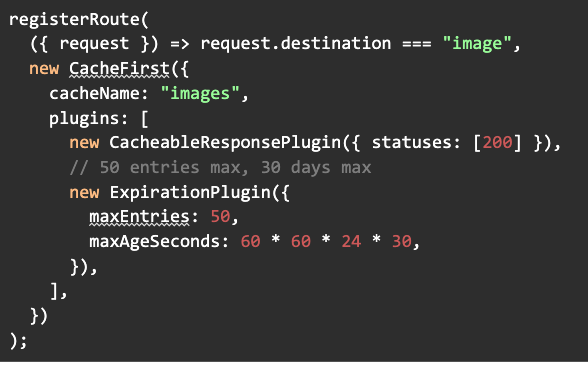
Como hemos comentado, uno de los usos principales del service worker (que no es el único) es gestionar la caché, ya sea de los ficheros estáticos, como de datos recibidos a través de una API para garantizar que la aplicación funcione sin conexión o simplemente por temas de rendimiento.
Aquí os mostramos un ejemplo básico de cómo implementarla para cachear imágenes:

En este artículo se explican muy bien las distintas estrategias disponibles, que resumimos a continuación:
Si se quiere exprimir al máximo la potencia de las PWA, os facilitamos este artículo super interesante, donde analizan una aplicación de Apple y se explica como se puede implementar cada funcionalidad en una PWA. Funcionalidades descritas:
Y algunas cosas más. Consultad el resumen de funciones.
Como se puede apreciar, para según qué casos, una PWA puede ser una muy buena y potente opción.
Ya estamos llegando al final del artículo, y por lo que habéis visto, es otro artículo más sobre las PWA, aunque en este caso, se ha enfocado en un caso de uso muy concreto.
Dicha publicación ha sido el resultado de serie de notas recogidas para el fin ya comentado y que esperamos ir desarrollando en futuros artículos.


